A Brief Morality Play About A Cool, User Friendly Feature
I saw a feature request from my friend and former colleague Ellen Beldner last night on Twitter:
i simply want a protocol that embeds password requirements into the form field html and that password managers can use to create a matching PW
What follows is a running diary of my thoughts for the next five minutes where I:
- Get super excited about her idea
- Figure out how it could work technically with current standards
- Realize why it wouldn’t do much good in the real world
0m:01s — That sounds amazing! I hate when the password 1Password generates is rejected. How would I implement that?
0:10 — Wait, doesn’t HTML5 have support for client side validation built in? Wouldn’t that cover it? I bet I could figure out how to make this work and impress my friend.
00:30 — It does! There isn’t a full protocol, but HTML5 allows for specifying regex patterns that an input is required to match. There’s even a w3schools tutorial on how to set up regex validation for a password field complete with an example:
<input type="password" id="psw" name="psw" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}" title="Must contain at least one number and one uppercase and lowercase letter, and at least 8 or more characters" required>0:35 — OK, so I’ve got a regex, what would do I need to know to make sure that my generated password matches?
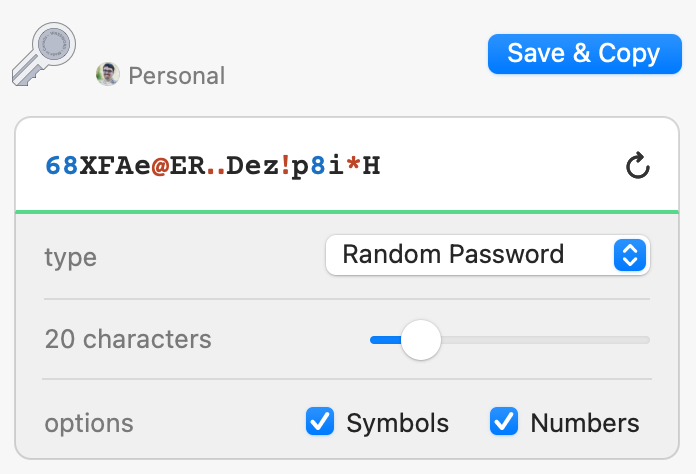
0:45 — Here are the options for a new password in 1Password:

1:00 — Alright, I think I just need to know four things:
- Is there a minimum length? But this doesn’t seem very important because it is unlikely your password manager will try to generate a password that is too short.
- Is there a maximum length? This one matters. This is probably the most common failure reason when 1Password generated passwords exceed the arbitrarily short password lengths that some sites mandate.
- Are there any characters that are forbidden? This is the next most common reason I’ve had a generated password fail. Normally when there is a blocklist of certain symbols.
- Are there any classes of characters that are required “Must contain at least one number, one lowercase letter, and one capital letter”. Won’t worry about this one, because I haven’t seen it prevent a generated password from working.
1:30 — So… how do you extract that information from an arbitrary regex. Well, I’m sure that there are smart ways to do this, probably something with an AST of the regex?
2:15 — But “perfect is the enemy of the good” and I can already think of two pretty dumb ways to do this so I don’t need to use my CS degree today:
- mostly dumb: I could probably parse out just the max length and any characters that are globally blocked fairly easily.
- really dumb: When generating a password I could just feed the regex in, try a few variations with my current rules, then loosen the rules if it fails, and try again. Generate 5 random passwords, if they all fail remove the requirement for symbols, generate 5 more, if those all fail shorten the length by one, repeat until something works or we hit an arbitrary minimum size. Voila!
2:45 — Alright… I feel like we’re getting somewhere! That may be a dumb, inefficient implementation but I bet it would work for 99% of cases.
2:46 — But… if I can figure out how to make this work in 5 minutes of thinking, wouldn’t the people who spend their whole working lives thinking about password managers have thought of this? I’m sure they dogfood their products and they have to be extra annoyed every time a site rejects their password…
3:00 — I have a feeling that the sites with annoying password requirements that reject strong passwords aren’t implementing a ton of the newest HTML5 stuff.
3:01 — How can I test that hunch? I’ve had autogenerated passwords rejected, but I don’t remember where off the top of my head.
3:30 — Thankfully everything exists on the Internet! A quick search for “sites with dumb password requirements” brings me to Dumb Password Rules on GitHub.
3:45 — And… I have accounts with a couple of these sites so let’s check and see if they look like they’re implementing anything modern like HTML5 form hints.
(checks the HTML for the password reset forms for two sites from the list)
4:55 — They decidedly are not.
5:00 — OK… so this feature could totally exist! But only if sites with annoying password requirements added something to their HTML. And if I worked on a password manager I wouldn’t build this feature, because I doubt it would meaningfully reduce how many autogenerated passwords get rejected in real world usage. What we have is a problem of adverse selection:
- The sites that implement new, user friendly features like standards based, HTML5 form validation are the least likely to have arbitrary and restrictive password requirements that reject password manager generated passwords and
- The sites with dumb requirements like “Passwords must be between 6 and 10 characters and can only be letters and numbers” are the last sites that would add a validation regex pattern to help password managers.
And thus I conclude this edition of “Patrick gets excited about a feature idea, figures out how it could work, and then crushes his own dreams in 5 minutes.”
I wish I had a more useful lesson here. Maybe some form of Chesterton’s Fence like “If you have an idea for an obvious feature in someone else’s product, ask yourself why they haven’t built it before you propose it”
But I don’t think that is particularly useful.
Because you don’t get any credit for calling that something will fail. The default is that things don’t work.
So I’ve spent the last decade training myself to look for “how could it work?” and “how much would it matter if it did?”
At the same time, quickly eliminating ideas that seem good but wouldn’t actually work is necessary to spend time on the ideas that really matter, so being able to quickly eliminate plausible sounding ideas is valuable.
More Articles on Software & Product Development
- Agile With a Lowercase “a”
- ”Agile“ is an adjective. It is not a noun. It isn’t something you do, it is something you are.
- How Do You End Up With A Great Product A Year From Now?
- Nail the next two weeks. 26 times in a row.
- Build it Twice
- Resist the urge to abstract until you've learned what is general to a class of problems and what is specific to each problem.